Mjerenje performansi klijent/server aplikacija pomoću alata Tsung
Temu rezervirao: Josip Januš
Promjenom načina poslovanja I općenito funkcioniranja sve većeg broja poduzeća potrebno je značajnu pažnju posvetiti optimiziranju performansi web aplikacija. Mjerenja performansi su od izuzetnog značaja za poslovni aspekt svake organizacije koja dio svoje dobiti ili akvizicije potencijalnih klijenata ostvaruje putem interneta jer upravo mogućnost odnosno nemogućnost procesuiranja velikog broja zahtjeva poslanih od strane klijenata negativno utječe na “User experience”, a time I potencijalno ugrožava mogućnost za ostvarivanje dobiti putem dotičnog kanala.[1]
Sadržaj |
Performance Testing
Mjerenje performansi se najčešće koristi kako bi se izbjegla “uska grla” unutar web aplikacije, kako bi se na temelju dobivenih rezultata moglo optimizirati određeno web mjesto, u svrhu validacije korisničkih nefunkcionalnih zahtjeva također na temelju dobivenih rezultata se određuju I hardverski zahtjevi potrebni za realizaciju projekta. Mjerenje performansi se najčešće temelje na sedam osnovnih aktivnosti objašnjenih u nastavku: Mjerenje performansi se najčešće koristi kako bi se izbjegla “uska grla” unutar web aplikacije, kako bi se na temelju dobivenih rezultata moglo optimizirati određeno web mjesto, u svrhu validacije korisničkih nefunkcionalnih zahtjeva također na temelju dobivenih rezultata se određuju I hardverski zahtjevi potrebni za realizaciju projekta. Mjerenje performansi se najčešće temelje na sedam osnovnih aktivnosti objašnjenih u nastavku:
- Prepoznavanje testnog okružja – U ovoj fazi se podrazumijeva prepoznavanje softverskih, hardverskih I mrežnih zahtjeva koji će biti potrebni za provođenje testiranja. Preciznom identifikacijom ovih zahtjeva realizira se veća preciznost izlaznih rezultata testova.
- Prepoznavanje kriterija prihvatljivosti – Prilikom izvršavanja ove aktivnosti potrebno je odrediti vrijeme odgovora, propusnost I iskorištenost serverskih resursa, a u svrhu stvaranja okvira koji će služiti kao kriterij na temelju kojeg će se odlučiti da li trenutno stanje sustava daje zadovoljavajuće rezultate te da li se može pustiti u daljnju produkciju ili u opticaj.
- Planiranje testova – U ovoj aktivnosti potrebno je prepoznati korisničke priče, odnosno na koji način klijenti koriste određene resurse u sustavu. Uz to potrebno je prepoznati I razlike u korištenju sustava kod različitih profila klijenata. Uz sve to u ovoj fazi je potrebno odrediti koje će se metrike koristi prilikom ocjene sustava I ulazni podatci koji će se poslati prema poslužitelju.
- Konfiguracija testnog okruženja – Nakon definiranih ciljeva, određenih metrika I podataka koji će se koristiti prilikom procjene sustava potrebno je prilagoditi alat testnom scenariju koji će se izvršiti.
- Implementacija testova – Na temelju svih prethodnih aktivnosti implementiraju se testovi.
- Izvršavanje testova – U ovom se korako kako I samo ime govori izvršavaju testove I nadzire se njihovo odvijanje.
- Analiza rezultata, ponovno testiranje I izvještavanja – U ovoj, posljednjoj fazi testiranja performansi analiziraju se rezultati te se dijele sa svima članovima tima kako bi se odredilo da li je potrebno odraditi ponovo testiranje određene funkcionalnosti ili cjeline ukoliko nisu zadovoljeni definirani ciljevi iz prijašnjih faza testiranja. Ukoliko sve vrijednosti metrika budu u dozvoljenom područje testiranje završava te se proizvod ili dio proizvoda može pustiti dalje u proizvodnju ili u opticaj. [2]
Vrste Testova
Sljedećom tablicom dane su svrhe i razlike osnovnih i najpoznatijih vrsta mjerenja performansi web aplikacija.[3]
| Naziv | Svrha | Opis |
|---|---|---|
| Test performansi | Određivanje stablinosti, skalabilnosti I validacija brzine | Ovim testom se utvrđuje da li su zadovoljeni zahtjevi s tehničkog aspekta koji su definirani definirani svrhom provođenja ovog testa |
| Test opterećenja | Odrediti ponašanje sustava uslijed normalnog I maksimalnog opterećenja | Test opterećenja se provodi kako bi es utvrdilo da li sustav zadovoljava zahtjeve za performansama koje su najčešće definirane u SLA (“Service Level Agreement”)
Ovaj test omogućava da se izmjeri vrijeme odzivam iskorištavanje resursa te kako bi se odredila kritična točka sustava odnosno razina kod koje će aplikacija prestati normalno raditi, naravno ukoliko se radi o razini opterećenja koja se nalazi ispod maksimalne vrijednosti U ovu skupinu testova još spada I testiranje izdržljivosti sustava. Ovom vrstom testa se utvrđuju performanse rada uslijed opterećenja kroz duži vremenski period. |
| Stres test | Određivanje ponašanja sustava uslijed opterećenja koje je veće od maksimalnog | Ovi testovi služe kako bi se otkrili propusti u dizajnu I implementaciji sustava, a koji dolaze do izraža jedino kada je prisutno veliko opterećenje. |
Tsung
Tsung (bivši IDX-Tsunami) je alat otvorenog koda korišten za distribuirano testiranje nekoliko protokola. Može se koristiti za testiranje HTTP, WebDAV, SOAP, PosgresSQL, MySQL, LDAP I Jabber/XMPP servera. Svrha Tsung-a je simulacija korisnika kako bi se odredila skalabilnost I performanse klijent/poslužitelj aplikacija. Tsung je razvijen u Erlangu što je I jedan od razloga što je tako moćan alat. (Erlang je programski jezik koji se bazira na konceptu istovremenog izvršavanja naredbi).
Svojstva Tsung-a
- Visoke performanse - Tsung je u stanju simulirati velik broj istovremenih korisnika po jednom fizičkom računalu. (Na jednom CPU je u stanju simulirate nekoliko tisuća korisnika). Potrebno je spomenuti da svi aktivirani korisnici nisu aktivni cijelo vrijeme, za vrijeme “thinktime” perioda mogu biti u stanju mirovanja. [4]
- Distribuiran – teret se može podijelit na skup klijentskih računala[4]
- Podrška više protokola – HTTP, WebDAV, Jabber/XMPP, PostgreSQL, LDAP, MySQL. Moguće je izraditi proširenje za neki drugi protokol.[4]
- Sistem konfiguriranja pomoću XML-a – složeni slučajevi korištenja određene web aplikacije se mogu zapisati u XML formatu. Također moguće je isti XML zapis snimiti sa uključenim tsung-recorder-om.[4]
- Simulacija različitih ponašanja korisnika – pomoću nekoliko različitih sesija označenih sa
<sessions> </sessions>
moguće je simulirati nekoliko vrsta korisnika znači oblikovati nekoliko vrsta ponašanja.[4] - Stohastički procesi – moguće je realno simuliranje kretanje broja korisnika korištenjem slučajnog rasporeda dolaska[4]
Svojstva vezana uz HTTP protokol
- Podržava HTTP/1.0 I HTTP/1.1. [4]
- Podržava GET, POST, PUT, DELETE, HEAD, OPTIONS I PATCH zahtjeve[4]
- Podržava “kolačiće”[4]
- Proxy način rada za snimanje scenarija pomoću web preglednika[4]
- Testiranje HTTP ili proxy servera[4]
- Podržan “GET If-modified since” tip zahtjeva[4]
- Moguće dodavanje različitih HTTP zaglavlja[4]
Primjena Tsung-a
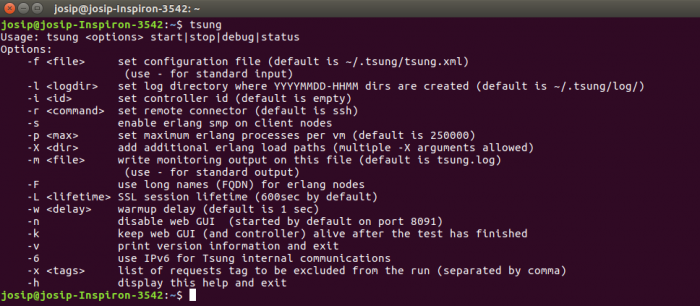
Tsung se pokreće iz naredbenog retka jednostavnom naredbom:tsung
Što kao rezultat izvršavanja otvara početni zaslon na kojem su prikazane osnovne naredbe korištene kod primjene tsung-a, ovo je iliustrirano sljedećom slikom:
No prije nego što bi mogli početi koristiti alat tsung i iskoristiti sve njegove mogućnosti, potrebno je postaviti postavke kojima ćeo odrediti kako i što će tsung raditi prilikom pokretanja samog alata. Taj dio posla nam olakšava "tsung-recorder" koji trenutno pruža podršku za snimanje http, WebDAV i PostgreSQL sesija. U ovom projektu korištena je podrška za snimanje HTTP sesija.
Proxy-recorder
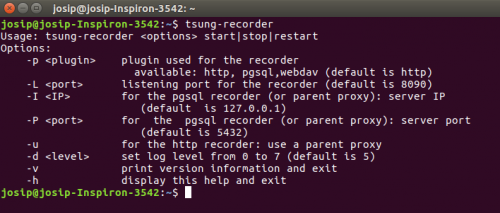
Kao i kod samog Tsung-a i proxy recorder se pokreće istoimenom naredbom "tsung-recorder" nakon čijeg unosa dobivamo zaslon sa informacijama kako se isti koristi
Sintaksa za korištenje "tsung-recordera" je sljedeća:
tsung-recorder <Options> start
važno je napomenuti da je potrebno namjestiti željeni protokol koji će se korisitit prilikom snimanja sesije, tada naredba izgleda:
tsung-recorder -p <PLUGIN> start
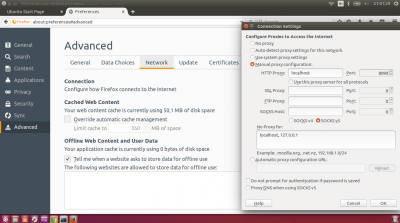
gdje "PLUGIN" može biti HTTP, WebDav ili PostgreSQL. Ukoliko se ne navede protkol za koji se želi snimiti sesija pretpostavlja se da se radi o HTTP protokolu. No prije nego što se počne sa snimanjem sesija potrebno je postaviti proxy u željenom web pregledniku kako bi on mogao zabilježiti sesiju. Po defaultu tsung-recorder osluškuje port 8090 za snimanje sesije ali je i to također moguće odrediti željeni port. Na sljedećoj slici prikazano je namještanje porta u web pregledniku "Mozilla Firefox"
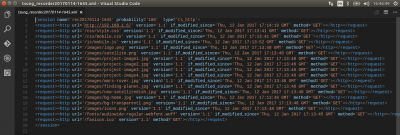
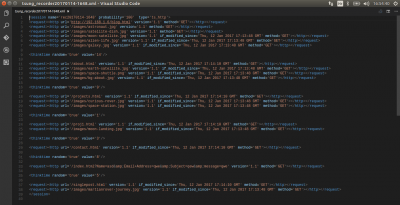
Nakon što se namjeste postavke unutar web preglednika potrebno je pokrenuti recorder satsung-recorder startnakon unosa naredba korisnik se vraća u web preglednik te snima scenarija koje kasnije želi reporoducirati odnosno simulirati putem alata tsung. Pošto se prilikom ovog testiranja koristio HTTP protokol sve postavke je moguće ostaviti na "tvorničkim postavkama". Kao rezultat tsung-recorder vraća datoteku sa ".xml" ekstenzijom. Dvije verzije ".xml" datoteka su prikazane na donjim slikama. Na slici 4 je prikazan scenarij kod kojeg je recorderom snimljeno samo učitavanje stranice, dok je na slici 5 snimljen scenarij kada korisnici pretražuju druge stranice unutar web mjesta. Tako da možemo viidjeti fleksibilnosti koju nam Tsung daje kod snimanja scenarija za simuliranje ponašanje kasnije u alatu. Nakon što smo odradili željene korake koje želimo kasnije simulirati naredbom
tsung-recorder stop
zaustavljamo snimanje te nam tsung-recorder .xml datoteku sprema u
/home/<userName>/.tsung/tsung_recorderYYYMMDD-HH:MM.xml
Iako nam korištenje tsung-recordera znatno olakšava upravljanjem scenarija i snimanjem istog nije neophodan za korištenje i simuliranje korisnika na određenom web mjestu. Neko drugo željeno ponašanje je također moguće simulirati pisanjem vlastite skripte u nekom od skriptnih jezika, no to je nešto kompleksniji način pisanja scenarija te je za korisnike početnike nešto naporniji od korištenja samog tsung-recordera.
Postavljanje konfiguracijske datoteke
Prije nego bi mogli pokrenuti simulaciju i optereti određeni werver potrebno je tsungu priložiti konfiguracijsku .xml datoteku kojom će se odrediti IP adresa servera na koji se spaja, ili više njih te broj klijentskih računala koji će simulirati korisnike. Čitavi scenarij jedne simulacije stavlja se između[4]
<tsung> </tsung>
oznaka. Unutar kojih se zatim definiraju klijent/i[4]
<clients> <client host="localhost"/> </clients>
Ovdje je moguće navesti imena jjednog ili više računala koja će se koristiti prilikom simulacija. Nakon klijenta potrebno je definirati server[4]
<servers> <server host="server1" port="80" type="tcp" weight="4"/> <server host="server2" port="80" type="tcp" weight="1"/> </servers>
Kao što je to slučaj kod klijenata i kod servera možemo dodati nekoliko virtualnih uređaja, koji će, po tvorničkim postavkama svi imati težinu jedan. Težina se definira sa svrhom kako bi se prilikom pokretanja svake nove sesije na temelju nekog algoritma odabrao server koji će se pokrenuti sljedeći.[4]
Kod definiranja opterećenja sintaksa je sljedeća
<load>
<arrivalphase phase="1" duration="10" unit="minute">
<users interarrival="2" unit="second"></users>
</arrivalphase>
<arrivalphase phase="2" duration="10" unit="minute">
<users interarrival="1" unit="second"></users>
</arrivalphase>
<arrivalphase phase="3" duration="10" unit="minute">
<users interarrival="0.1" unit="second"></users>
</arrivalphase>
</load>
Opterećenja servera se može definiratii po fazama. Tako će primjerice u ovom slučaju u prvoj fazi koja traje deset minuta novi korisnik će biti stvoren svake dvije sekunde. Nakon što ona završi nastupa druga faza u kojoj će se za njezina trajanja od 10 minuta pojaviti novi korisnik svake sekunde. Naposlijetku u trećoj fazi za isto vrijeme trajanja kao i prethodne dvije novi korisnik će se stvoriti svakih 100 milisekundi što znači da se u svakoj sekundi stvori deset novih korisnika.[4] Za razliku od prethodnog načina dolazak korisnika možemo definirati i na sljedeći način
<arrivalphase phase="1" duration="10" unit="minute"> <users arrivalrate="10" unit="second"></users> </arrivalphase>
U ovom slučaju zamijenjeni su atributi interarrival sa arrival rate tako da će sada treća faza dolazaka biti identična sa ovdje navedenom fazom - u obje će se stvoriti 10 novih korisnika svake sekunde.
Nakon definiranja opterećenja dolazimo do definiranja same srži svakog scenarija - definiranja ponašanja simuliranih korisnika na određenom web mjestu. Ono se definira između oznaka
<sessions> </sessions>
Unutar kojih dolazi sam sadržaj scenarija to može biti nešto jednostavno i banalno, kao primjer u sljedećem okviru gdje je snimljen scenarij koji se odnosi samo na otvaranje IP adrese servera.
<session name='rec20170114-1645' probability='100' type='ts_http'> <request><http url='http://192.168.1.6/' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:14:10 GMT' method='GET'></http></request> <request><http url='/css/style.css' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:41 GMT' method='GET'></http></request> <request><http url='/css/mobile.css' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:41 GMT' method='GET'></http></request> <request><http url='/js/mobile.js' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:52 GMT' method='GET'></http></request> <request><http url='/images/logo.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/satellite.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/project-image1.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/project-image2.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/project-image3.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/project-image4.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/mars-rover.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/finding-planet.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/new-satellitedish.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/bg-home.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/bg-transparent1.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/icons.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/fonts/audiowide-regular-webfont.woff' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:45 GMT' method='GET'></http></request> <request><http url='/favicon.ico' version='1.1' method='GET'></http></request> </session>
Ili nešto složeniji primjer prikazan u sljedećem okviru gdje je korisnik nešto više istraživao unutar web mjesta te osim GET-a koristio i POST naredbu
<session name='rec20170112-1816' probability='100' type='ts_http'> <request><http url='http://192.168.1.6/' version='1.1' if_modified_since='Wed, 11 Jan 2017 17:37:28 GMT' method='GET'></http></request> <request><http url='/css/style.css' version='1.1' method='GET'></http></request> <request><http url='/css/mobile.css' version='1.1' method='GET'></http></request> <request><http url='/js/mobile.js' version='1.1' method='GET'></http></request> <request><http url='/images/mars-rover.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/finding-planet.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/logo.png' version='1.1' method='GET'></http></request> <request><http url='/images/new-satellitedish.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/satellite.png' version='1.1' method='GET'></http></request> <request><http url='/images/project-image1.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/project-image2.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/project-image3.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/project-image4.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/bg-home.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/bg-transparent1.png' version='1.1' method='GET'></http></request> <request><http url='/images/icons.png' version='1.1' method='GET'></http></request> <request><http url='/fonts/audiowide-regular-webfont.woff' version='1.1' method='GET'></http></request> <request><http url='/favicon.ico' version='1.1' method='GET'></http></request> <thinktime random='true' value='8'/> <request><http url='/about.html' version='1.1' method='GET'></http></request> <request><http url='/images/earth-satellite.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/space-shuttle.png' version='1.1' method='GET'></http></request> <request><http url='/images/bg-about.jpg' version='1.1' method='GET'></http></request> <thinktime random='true' value='9'/> <request><http url='/projects.html' version='1.1' method='GET'></http></request> <request><http url='/images/curious-rover.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/space-station.jpg' version='1.1' method='GET'></http></request> <thinktime random='true' value='1'/> <request><http url='/proj1.html' version='1.1' method='GET'></http></request> <request><http url='/css/style.css' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:41 GMT' method='GET'></http></request> <request><http url='/css/mobile.css' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:41 GMT' method='GET'></http></request> <request><http url='/js/mobile.js' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:52 GMT' method='GET'></http></request> <request><http url='/images/moon-landing.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/logo.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/bg-home.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/bg-transparent1.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/icons.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <thinktime random='true' value='3'/> <request><http url='/singlepost.html' version='1.1' method='GET'></http></request> <request><http url='/images/martianrover-journey.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/moon-satellite.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/alien-life.jpg' version='1.1' method='GET'></http></request> <request><http url='/images/galaxy.jpg' version='1.1' method='GET'></http></request> <thinktime random='true' value='4'/> <request><http url='/contact.html' version='1.1' method='GET'></http></request> <thinktime random='true' value='13'/> <request><http url='/index.html?Name=blabla&Email+Address=asdasdas%40fdsfsd.gfsdf&Subject=ovoono&message=kaj+imaMessage' version='1.1' method='GET'></http></request> <request><http url='/images/satellite.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/project-image1.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/project-image2.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/project-image3.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/project-image4.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/mars-rover.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/finding-planet.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/new-satellitedish.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <thinktime random='true' value='2'/> <request><http url='/index.html' version='1.1' method='GET'></http></request> <request><http url='/css/style.css' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:41 GMT' method='GET'></http></request> <request><http url='/css/mobile.css' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:41 GMT' method='GET'></http></request> <request><http url='/js/mobile.js' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:52 GMT' method='GET'></http></request> <request><http url='/images/logo.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/bg-home.jpg' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/bg-transparent1.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <request><http url='/images/icons.png' version='1.1' if_modified_since='Thu, 12 Jan 2017 17:13:48 GMT' method='GET'></http></request> <thinktime random='true' value='5'/> <request><http url='http://ocsp.digicert.com/' version='1.1' contents='0Q0O0M0K0I0+'8,' content_type='application/ocsp-request' method='POST'></http></request> <request><http url='/' version='1.1' contents='0Q0O0M0K0+',h/\' content_type='application/ocsp-request' method='POST'></http></request> </session>
Izvršavanje scenarija
Nakon što smo izvršili svu potrebnu konfiguraciju određenog scenarija možemo ga pokrenut pomoću
tsung -f imeScenarija.xml start
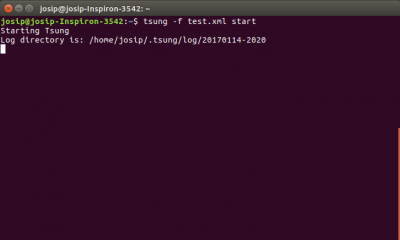
Nakon kojeg će nam tsung vratiti informaciju o mjestu zapisivanja dnevnika o konkretnom scenariju te to izgleda kao na slici 7.
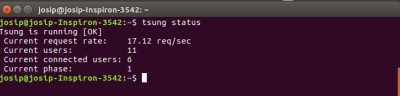
Također za vrijeme izvođenja scenarija moguće je saznati informacije o:
- Broju trenutnih zahtjeva
- Broju trenutnih korisnika
- Broju spojenih korisnika
- Te trenutnu fazu u scenariju
A do svih ovih podataka dolazi se putem naredbe
tsung status
Koja nakon izvršavanje izgleda kao na slici 8.
Izvještavanje
Tsung nam daje mogućnost izvještavanja za
- Vrijeme odziva na zahtjev (request)[4]
- Vrijeme potrebno da određenea stranica odgovori na zahtjev (page)[4]
- Vrijeme trajanja konekcije (connect)[4]
- Broj ponovnih spajanja (reconnect)[4]
- Veličina odgovora u bajtima (size_rcv)[4]
- Veličina zahtjeva u bajtima (size_sent)[4]
- Vrijeme trajanja korisničke sesije (session)[4]
- Broj istovremenih korisnika (users)[4]
- Broj korisnika sa otvorenom TCP/UDP konekcijom (connected)[4]
Nakon što završi izvršavanje scenarija tsung pohranjuje dnevnik izvršavanja scenarija u
/home/<userName>/.tsung/log/YYYYMMDD-HHMM
Ukoliko želimo generirati report u .html formatu potrebno je kopirati perl skriptu "tsung.stats.pl" iz
/usr/lib/tsung/bin/
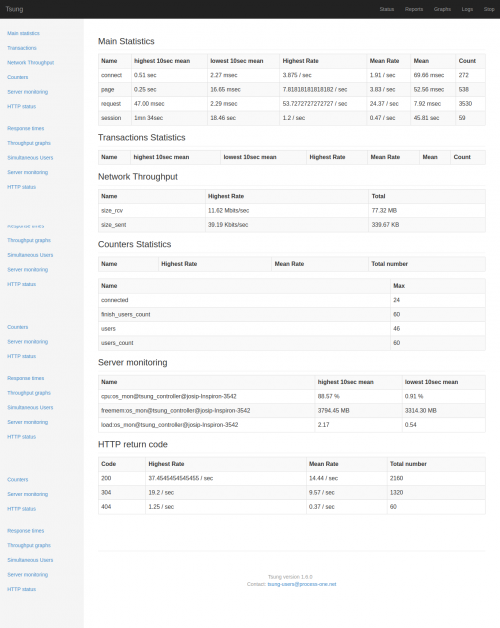
na lokacije gdje nam se nalaze dnevnici izvršenog scenarija. Nakon toga jedino što preostaje za učniti je pokrenuti tu skriptu iz naredbenog retka te će se generirati izvještaju u .html obliku. Generirani izvještaj prikazan je na slici 9. gdje se vidi pregledne vrijednosti za gore navedene stavke izvještaja
Osim izvještaja u .html formatu moguće je i na temelju dnevnika koje tsung kreira prilikom izvršavanja stvoriti i grafičku reprezentaciju tih podataka. Izvedbu grafova moguće je realizirati na dva načina, pomoću gore spomenut tsung_stats.pl koji se pokreće na sljedeći način
./tsung_stats.pl --gnuplot <put_do_gnuplot_binary-a>
U mojem slučaju bilo je potrebno i odrediti put do binary datoteke gnuplot-a inače je skripta generirala samo izvještaj te je izostavila grafove.
Tsplot
Drugi način koji presotaje je pomoću "tsung-plottera" koji se također pokreće iz naredbenog retka pomoću naredbe te je pogodan za ispis više rezultata na jedan graf što je vrlo pogodno za usporedbu više rezulatata testova.
tsplot
sintaksa za korištenje ovog programa je sljedeća
tsplot <naziv_testa> <put_do_tsung.log> -d <mjesto_za_spremanje_grafova>
Preporuča se eksplicitno određivanje mjesta za spremanje kreiranih grafova jer u protivnome tsplot grafove sprema na neko "nepoznato" mjesto. U sljedećoj galeriji prikazane su slike generirane pomoću programa tsplot.
Zaključak
U ovom radu obrađen je osnovni pristup testiranju opterećenja servera. Prilikom izrade ovog projekta upoznao sam alat "Tsung" koji je vrlo moćan, ali kako je koristan za testiranje i uklanjanje uskih grla i ostalih restrikcija koje čine web aplikacije sporim, također može biti korišten kao i alat za DDoS napade. Ali s obzirom da je alat vrlo koristan i u većini slučajeva se legitimno i legalno koristi možemo reći da njegove potencijalne loše strane su prevladane od pozitivne strane odnosno one same s kojom je i alat razvijen. Osobno je projekt bio vrlo zanimljiv te zainteresirao za područje za koje nisam znao da je prilikom razvoja web aplikacija potrebno posvetiti toliko pažnje. I iako je u projektu odrađen jednostavniji scenarija korištenja vjerujem da ću u budućnosti alat koristiti prilikom testiranja vlastitih web proizvoda.
Literatura
- Why Performance Testing is Necessary, dostupno 10.1.2017. na: http://www.abstracta.us/2015/10/12/why-performance-testing-is-necessary/
- Fundamentals of Web Application Performance Testing, dostupno 10.1.2017. na: https://msdn.microsoft.com/en-us/library/bb924356.aspx
- Types of Performance Testing, dostupno 10.1.2017. na: https://msdn.microsoft.com/en-us/library/bb924357.aspx
- Welcome to Tsung documentation!, dostupno 16.1.2017. na: http://tsung.erlang-projects.org/user_manual/index.html