Varnish
Davor Moslavac, Mateja Živčec
Sadržaj |
Uvod
Varnish je HTTP akcelerator posebno prikladan za dinamičke web stranice bogate sadržajom. Za razliku od ostalih HTTP akceleratora poput Squida, koji je započeo kao cache na klijentskoj strani, ili Apache i nginxa koji su podrijetlom serveri, Varnish je od početka osmišljen kao HTTP akcelerator. Za razliku od proxy servera koji obično imaju podršku za FTP, SMTP i ostale mrežne protokole, Varnish ima fokus na HTTP-u. U nastavku će biti sve detaljnije prikazano.
--Davor.moslavac 19:57, 12. siječnja 2013.
Što je Varnish?
U slučaju da niste upoznati što je „varnish“, koristan video koji objašnjava zašto je važan i koristan varnish možete pogledati ovdje: What is Varnish?. Varnish je dakle HTTP akcelerator dizajniran za dinamičke web stranice sa puno sadržaja. Pisan je u programskom jeziku C, a napravljen je za operativni sustav Unix. Bitan je dio web servisa. Varnish je HTTP akcelerator napravljen s ciljem da rješava probleme programera u izradi web aplikacija koje imaju puno dinamičnih dijelova i performansi ovisnosti (npr. baze podataka). Jedna od prednosti korištenja Varnish-a jest fleksibilan konfiguracijski jezik, čime je moguće kontrolirati gotovo svaki aspekt web zahtjeva koji su obrađeni i kako je aplikacija spremljena. Druga prednost jest da Varnish podržava ESI (Edge Side Includes), mali XML, odnosno osnovni označni jezik za dinamičko sastavljanje web sadržaja.[4]
HTTP akceleracija (ubrzanje)
Kao što znamo, HTTP (Hypertext Transfer Protocol) je komunikacijski protokol koji radi na principu zahtjev/odgovor između servera i klijenta, a koristi se za prenošenje informacija na Internetu i intranetu.[7] Klijent se spaja na server te tada dolazi na red HTTP akcelerator koji raspoređuje teret na više poslužitelja u slučaju velikih količina stranica (high volume sites). Može se koristiti za pružanje redundancije. Cilj HTTP ubrzanja jest pružiti udaljenim korisnicima najbolje vrijeme odziva kada pristupaju svojim web aplikacijama poput intraneta, SharePoint-a, SAP-a, Oracle-a, PeopleSoft-a, i itd.[5]
--Matzivcec 22:05, 14. siječnja 2013.
Varnish značajke
Autor (programer) Varnish-a ističe nekoliko bitnih značajki dotičnog programa [3]:
- Dizajn se smatra jednom od najvažnijih značajki. Varnish je moderan program koji je razvijan i napisan za moderne operacijske sustave. Autor ovog programa, Poul-Henning Kamp na Varnish wiki stranici opisuje kako današnji programeri pišu kao da je još uvijek 1975. godina. On smatra da se više ne može programirati kao te godine jer današnja računala ne mogu više imati dvije vrste pohrane. Nekada su to bili primarna memorija i sekundarna memorija (papirnata traka, magnetska traka, diskovi veličine kuće, ...). Danas to više nije moguće na taj način dijeliti.
- VCL je Varnish konfiguracijski jezik, a spada u DSL jezike, odnosno u specifične jezike u razvijanju softvera i domeni inženjerstva za rješavanje specifičnog domenskog problema. Varnish kompajlira konfiguraciju u binarnom kodu i pokreće je. VCL može biti učitan i zamijenjen u hodu, odnosno prilikom razvoja. Sve to pruža puno veću brzinu i fleksibilnost. Podkarakteristika VCL-a je inline C, odnosno C jezik se može dodati u VCL pri tome daje opciju proširenja Varnish prilikom razvijanja, odnosno dinamičnih aktivnosti.
- Mogućnost uravnoteženja preopterećenosti, odnosno Varnish zapamti prethodno zaprimljene zahtjeve te spremi odgovarajuće odgovore. U trenutku kada korisnik zahtjeva opet isti zahtjev, Varnish samo proslijedi postojeći spremljeni odgovor. Zbog toga popularne web stranice (poput Facebook stranice) nisu preopterećene.
- ESI, Edge Side Includes, što omogućuje individualno dijeljenje stranice na cache komponente, što je jako korisno za ubrzavanje dinamičnih web stranica sa puno personaliziranih sadržaja.
- Mogućnost posluživanja starog sadržaja prilikom čega originalni server kreira novi sadržaj. Također Varnish može sačuvati sadržaj u slučaju da se sruši originalni server.
- Administracija upravljanja web sučeljima.
- Upravljanje portom, što se može primjerice odnositi na mogućnost mijenjanja postavki.
- Ponovo pisanje i preusmjeravanje URL-ova bez upotrebe vanjskih programa.
Varnish - povijesni razvoj
Varnish cache projekt je pokrenut od strane norveškog online novinskog tabloida Verdens Gang. Danski nezavisni konzultant Poul-Henning Kamp je bio vodeći programer na ovom projektu, a surađivao je sa norveškom Linux konzultantskom tvrtkom Linpro. Poul-Henning je iskusni FreeBSD kernel haker te još uvijek pridonosi svojom mudrošću Varnish-u u većini područja gdje je potrebno. Kasnije su se podrška, menadžment i razvoj odvojili u zasebnu tvrtku koja je nazvana Varnish Software. Softver je besplatan licenciran s dvjema klauzulama BSD licence, poznate kao FreeBSD licenca. Projekt izgradnje softvera započeo je 2005. godine (ideje i planiranje projekta). Verzija Varnish Cache 1.0 puštena je na tržište u rujnu 2006. godine. Od 2006. do 2008. Godine, projekt bio sponzoriran od VG, API, Escenic i Aftenposten, dok je projektni menadžment, infrastruktura i ljudska snaga pružena od tvrtke Linpro. Danas je Varnish Cache razvijen od strane Poul-Henning-a i Varnish Software tvrtke. Poul-Henning je financiran Varnish Moral Licencom (VML), a Varnish Software je financirana uslugom pretplata i razvojem specifičnih značajki za kupce koji su kupili proizvod. [2]
| Godina | Opis |
|---|---|
| 2005. | Započele ideje. Andres Berg je kod Verdens Gang (norveške najveće novine) bio u potrazi za alternativnim cache rješenjima. |
| 2006. | Započet je rad na projektu. Redpill Linpro je bio zadužen za upravljanje projektom, infrastrukturu i potporu razvoju. Poul Henning Kamp je učinio većinu stvarnog razvoja. |
| 2007. | Objavljena je Varnish 1.0 verzija. |
| 2008. | Objavljena je Varnish 2.0 verzija. |
| 2009. | Održan je prvi sastanak grupe Varnish korisnika u Londonu. Sudjelovalo je desetak ljudi iz cijelog svijeta. |
| 2010. | Rođen je Varnish Software kao nusprodukt Redpill Linpro AS. |
| 2011. | Objavljena je Varnish 3.0 verzija. |
| 2012. | Održan je peti susret grupe Varnish korisnika u Parizu. 70-ak ljudi je sudjelovalo na danu korisnika. Na danu programera sudjelovalo je oko 30 ljudi.
Najnovija verzija Varnish softvera izašla je 20. kolovoza 2012. godine. |
Porijeklo riječi
Sam naziv riječi „varnish“ dolazi od trenutka kada je osnivač softvera dulje vrijeme buljio u umjetnički poster sa riječju „vernisage“ što je završilo provjerom te riječi u rječnik. U rječniku su pronađena tri značenja: prekriti lakom, dati završni sjaj i glatkoću, dati varljiv atraktivan izgled, uljepšavati. [11]
--Matzivcec 20:21, 14. siječnja 2013.
Varnish konfiguracija i instalacija
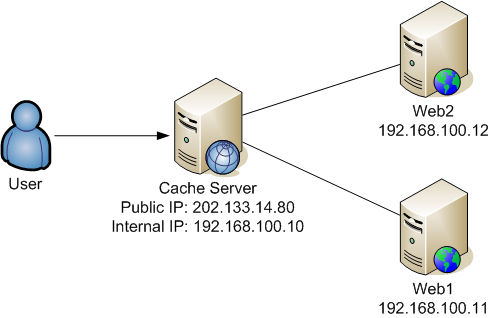
Varnish Cache server pomaže također kod isporuke statičkog sadržaja kada je niski kapacitet I/O diskova. Sljedeća slika pomaže za lakše praćenje i razumijevanje same konfiguracije i instalacije Varnish cache servera što će biti pobliže objašnjeno u daljnjem nastavku.

Varnish konfiguracija
Kod varnish-a imamo dva načina konfiguracije: konfiguracija putem komandne linije i prilagodljivih parametara te VCL (Varnish Cache Language). Prvi način se koristi za definiranje na koji način bi trebao varnish raditi s operacijskim sustavom i hardverom kao dodatak za postavljanje zadanih vrijednosti. Drugi način, odnosno VCL definira na koji način bi trebao Varnish djelovati zajedno s web servisima i klijentima. Postoji nekoliko komandi za ponovo učitavanje varnish konfiguracije. Preporučeno je korištenje servisnih naredbi jer je sigurno i točno. [2]
| Naredba | Rezultat |
|---|---|
| service varnish restart | Potpuno restarta Varnish, koristeći mehanizme operacijskog sustava. Vaš cache će biti ispražnjen. |
| service varnish reload | Samo ponovno učita VCL. Cache nije pogođen. |
| varnishadm vcl.load .. and varnishadm vcl.use | Može biti korištena za ručno ponovo učitavanje VCL-a. Prethodno navedena komanda (service varnish reload) to čini automatski. |
| varnishadm param.set … | Može biti korištena za postavljanje parametara bez potrebe za restartom Varnish-a. |
Nadalje, gotovo svaki aspekt Varnish-a može se rekonfigurirati bez potrebe samog restartanja Varnish-a. Značajne iznimke su veličina i lokacija cache-a, korisničko ime i grupe koje se pokreću kao Varnish i hash algoritam. Pomoću param.show <parameter>, možete vidjeti kada i kako traje djelovanje parametra te postavljenu i trenutnu vrijednost. Kod konfiguracije postoje sljedeće naredbene linije [2]:
- -a <[hostname]:port> što označava izvornu adresu.
- -f <filename> što označava VCL – Varnish Configuration Language,potreban kako bi se specificirala VCL datoteka.
- -p <parameter=value> što označava postavljanje uskladivih parametara.
- -S <secretfile> što označava naredbu za podatke koji se koriste za autentikaciju.
- -T <hostname:port> što označava upravljanje sučeljem (eng., management interface).
- -s <storagetype,options> što označava gdje i kako pohraniti objekte.
VCL
Za iskorištenje svih mogućnosti i snage samoga Varnish-a, potrebno je pružiti naprednu konfiguraciju u obliku VCL datoteke. Pomoću VCL datoteke Varnish točno zna kako se nositi svakom fazom obrade zahtjeva. VCL omogućuje procjenu i modifikaciju gotovo svakog aspekta HTTP zahtjeva i odgovora. Time se omogućuje ispitivanje zaglavlja, regularno izražavanje usporedba i zamjena te općenitim kvarenjima dolaznih web zahtjeva. Jezik je sličan programskom jeziku C ili Perl [2]. VCL ima ograničenja, no u slučaju kada nije moguće neka pitanja riješiti, moguće je prebaciti u C i nadalje nastaviti s obavljanjem zadatka. VCL datoteka je zapravo mini program koji je sastavljen i povezan s Varnishom prilikom pokretanja. U nekoliko koraka Varnish obrađuje svaki zahtjev. VCL ponašanja mogu se kontrolirati s 8 potprograma, a koja se mogu promijeniti u Varnish konfiguraciji. Potprogrami su sljedeći (1):
- vcl_recv() – poziva se nakon što je primljen zahtjev poslužitelja, a prije obrade
- vcl_pipe() – poziva se kada zahtjev treba biti direktno proslijeđen pozadini s minimalnim radom Varnish-a (HTTP CONNECT)
- vcl_hash() – poziva se kada se određuje hash ključ korišten za traženje zahtjeva u cache-u
- vcl_hit() – poziva se nakon traženja u cache-u kada je pronađen zahtjevan objekt
- vcl_miss() – poziva se nakon traženja u cache-u, ali zahtjevan objekt nije pronađen
- vcl_pass() – poziva se kada je zahtjev pređen u pozadinu bez traženja u cache-u
- vcl_fetch() – poziva se kada je zahtjev poslan u pozadinu i odgovor je dobiven iz nje
- vcl_deliver() – poziva se prije nego je odgovor ( iz cache ili web poslužitelja) poslan klijentu koji zahtjeva.
Varnish ima zadane postavke, potrebno je samo neke od prethodno navedenih potprograma "pojačati".
Varnish datoteke
Većinom se kod instalacije Varnish-a koriste dva tipa datoteka[2]:
- /etc/default/varnish koja se koristi za parametre i argumente komandne linije. Kada se promjeni, potrebno je pokrenuti service varnish restart. Korištena je od strane operacijskog sustava za pokretanje Varnish-a.Kod RedHat-based OS, koristi se /etc/sysconfig/varnish.
- /etc/varnish/default.vcl je VCL datoteka, pri čemu se ime datoteke može sređivati pomoću /etc/default/varnish. Nakon promjena, može se pokrenuti servicevarnish reload (ne restarta Varnish) ili service varnishrestart (prazni cache).
Definiranje pozadine (backend) u VCL
Backend-server je bilo koji poslužitelj kojim Varnish lako može dohvatiti sadržaj. Dakle može biti bilo koji poslužitelj, samo mora razumjeti HTTP. Varnish većinu vremena komunicira s web serverom ili aplikacijom putem sučelja poslužitelja[2]. Definiranje pozadine izgleda ovako (2):
| /etc/varnish/default.vcl
Backend default { .host= „localhost“; .port= „8080“; } |
|---|
Varnish instalacija
Za operativni sustav Debian je instalacija paketa moguća s apt-get install <package>. Za OS Red Hat koristi se yum install <package>. [2] U daljnjem tekstu objasnili smo instalaciju na primjeru apache2 na OS Debian,a prema Varnish Software Book.
- Instaliraj apache2 i provjeri da li radi na način da u preglednik upišete http://localhost. Pretpostavka je da želite promijeniti localhost s bilo kojim imenom host-a na računalu kojem radite.
- Promijeni Apache portove iz 80 u 8080 u /etc/apache2/ports.conf i /etc/apache2/sites-enabled/000-default.
- Instaliraj Varnish.
- Prilagodi Varnish konfiguracijsku datoteku tako da se Varnish osluškuje na portu 80, ima upravljanje sučeljem na portu 1234 i koristi za pozadinu 127.0.0.1:8080.
- Pokreni Varnish koristeći Varnish start uslugu.
--Matzivcec 22:04, 19. siječnja 2013.
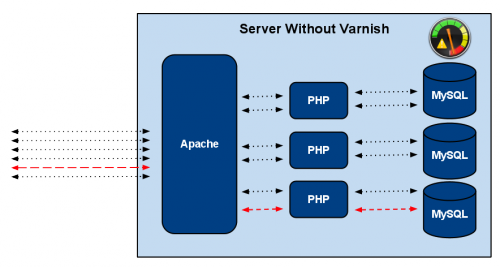
Usporedba Web servera s Varnish-om i bez Varnish-a
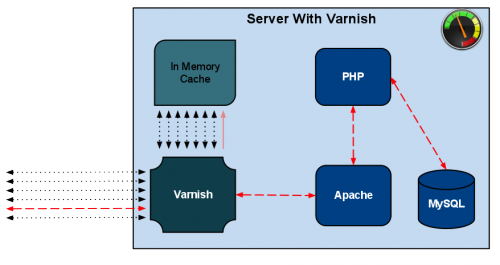
Prema Arlo Carreon, Varnish je zapravo obrnuti web proxy caching sustav, odnosno djeluje kao operator ili nekakav zaštitar presretanjem svih web zahtjeva prije nego oni dosegnu do Vašeg poslužitelja. Varnish je u memoriji, a ne na hard-u. Zbog toga Varnish može služiti i stotine uzastopnih zahtjeva u sekundi. Neke od prednosti su: štednja CPU vremena, dohvati datoteka, zahtjevi baze podataka za sadržajem koji nije djelomično stvarno vrijeme.
Web zahtjevi na serveru s Varnish-om

Web zahtjevi na serveru bez Varnish-a

--Matzivcec 18:22, 19. siječnja 2013.
Praktični dio
Kao praktični dio projekta prikazan je detaljan postupak instalacije i korištenja Varnish-a na Ubuntu 10.04.
Instalacija i konfiguracija
Kako bi uopće mogli koristiti Varnish, potrebno je posjedovati vlastiti server. U našem slučaju to je virtualni server apache koji se na Ubuntu dohvaća naredbom:
sudo apt-get install apache2
Prvi korak: instalacija Varnish-a
Nakon instalacije apache-a potrebno je dohvatiti repozitorij Varnish-a:
sudo curl http://repo.varnish-cache.org/debian/GPG-key.txt | sudo apt-key add –
Nakon što je repozitorij dohvaćen dodajemo ga na listu apt izvora:
sudo nano /etc/apt/sources.list
Unutar datoteke dodajemo Varnish repozitorij u listu izvora:
deb http://repo.varnish-cache.org/ubuntu/ lucid varnish-3.0
Nakon spremanja liste pokrećemo samu instalaciju Varnish-a naredbama:
sudo apt-get update sudo apt-get install varnish
Drugi korak: konfiguracija Varnish-a
Nakon što su apache i Varnish instalirani potrebno ih je konfigurirati. Prema standardnim postavkama Varnish poslužuje sadržaj na portu 80, a dohvaća sa port-a 8080 koji koristi apache. Kod konfiguracije prvo želimo locirati i otvoriti datoteku varnish iz direktorija default:
sudo nano /etc/default/varnish
Pod alternativom 2 potrebno je prilagoditi kod da izgleda ovako:
DAEMON_OPTS="-a :80 \
-T localhost:6082 \
-f /etc/varnish/default.vcl \
-S /etc/varnish/secret \
-s malloc,256m"
Nakon spremanja otvaramo default.vcl:
sudo nano /etc/varnish/default.vcl
Ova datoteka govori varnishu gdje se nalazi sadržaj web servera. Ovdje ćemo za početak postaviti varnish da traži sadržaj na portu 8080.
backend default {
.host = "127.0.0.1";
.port = "8080";
}
Treći korak: konfiguracija apache-a
U prijašnjem dijelu postavili smo Varnish da prati port 8080. No, standardne postavke za apache su još uvijek postavljene na portu 80. To možemo promijeniti otvorivši datoteku koja sadrži apache portove:
sudo nano /etc/apache2/ports.conf
Ovdje trebamo primjeniti broj porta za NameVirtualHost i Listen na port 8080 i omogućiti im lokalan pristup. Treba izgledati ovako:
NameVirtualHost 127.0.0.1:8080 Listen 127.0.0.1:8080
Nadalje, potrebno je promjeniti standardne postavke virtualnog poslužitelja:
sudo nano /etc/apache2/sites-available/default
Virtualni poslužitelj trebamo postaviti na port 8080, te će izgledati:
<VirtualHost 127.0.0.1:8080>
Nakon spremanja datoteke potrebno je ponovno pokrenuti apache i Varnish da bi promjene koje smo napravili bile primijenjene:
sudo service apache2 restart sudo service varnish restart
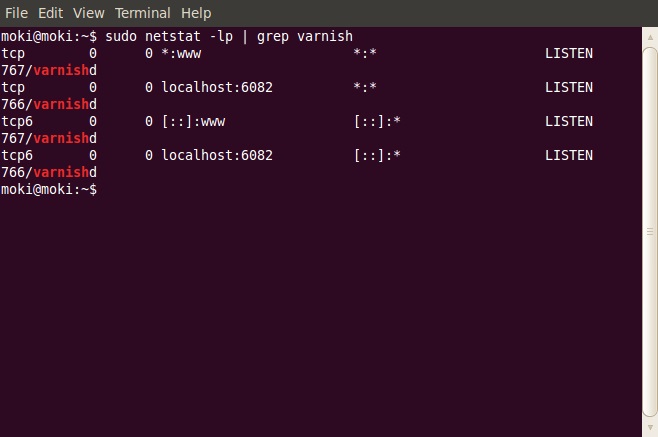
Četvrti korak: Provjera
Nakon instalacije i konfiguracije potrebno je i provjeriti ispravnost postavki. Provjeru možemo izvršiti netstat naredbom.
sudo netstat -lp | grep varnish
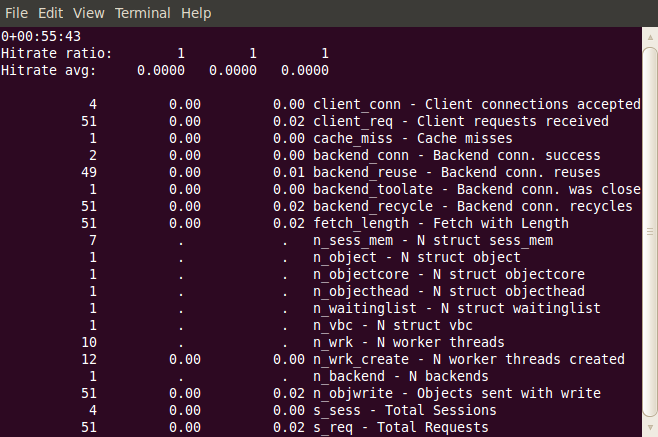
Kod pristupanja domeni radi se preusmjeravanje na Varnish-ovu cache verziju. Detalje rada Varnish-a možemo provjeriti naredbom:
varnishstat
Napredna konfiguracija
Iako standardna instalacija već pruža zadovoljavajuće rezultate, te čini osjetnu razliku, ukoliko želimo u potpunosti iskoristiti mogućnosti ovog moćnog alata moramo mijenjati određene postavke.
Jedna od tih mogućnosti koje ne dolaze standardno, no zna biti izuzetno korisna je i purge. Purge nam omogućuje da odaberemo objekt iz cache memorije i uklonimo ga zajedno sa svim njegovim prethodnim verzijama. U ovom primjeru purge je dozvoljen samo localhostu.
acl purge {
"127.0.0.1";
}
U nastavku su prikazane promjene na /etc/varnish/default.vcl dokumentu i komentari na što se svaka pojedina promjena odnosi.
# vcl_recv se poziva kad dolazi zahtjev
sub vcl_recv {
# Posluzuje objekte do 2 minute starosti ako je beckend usporen.
set req.grace = 120s;
set req.backend = default;
# Ukoliko zahtjev za purge ne dodje sa localhost-a, zahtjev se ignorira
if (req.request == "PURGE")
{if (!client.ip ~ purge)
{error 405 "Not allowed.";}
return(lookup);}
# Prosljedjuje zahtjeve koje Varnish ne razumije izravno na backend.
if (req.request != "GET" && req.request != "HEAD" &&
req.request != "PUT" && req.request != "POST" &&
req.request != "TRACE" && req.request != "OPTIONS" &&
req.request != "DELETE")
{return(pipe);}
# Propusta direktno sve osim GET i HEAD.
if (req.request != "GET" && req.request != "HEAD")
{return(pass);}
# Direktno prosljedjuje zahtjeve prijavljenih korisnika.
if (req.http.Authorization || req.http.Cookie)
{return(pass);}
# Direktno prosljedjuje sve zahtjeve "If-None-Match".
if (req.http.If-None-Match)
{return(pass);}
# Pregledava korisnicke zahtjeve za zahtjevima koji ne koriste cache.
if (req.http.Cache-Control ~ "no-cache")
{ban_url(req.url);}
return(lookup);
}
sub vcl_pipe {
set req.http.connection = "close";
}
# Poziva se ukoliko cache ima kopiju stranice.
sub vcl_hit {
if (req.request == "PURGE")
{ban_url(req.url);
error 200 "Purged";}
if (!obj.ttl > 0s)
{return(pass);}
}
# Poziva se ukoliko cache nema kopiju stranice.
sub vcl_miss {
if (req.request == "PURGE")
{error 200 "Not in cache";}
}
# Poziva se kad je dokument uspjesno dohvacen sa backend-a.
sub vcl_fetch {
# Postavljanje vremenskog ogranicenja za spremljene objekte
set beresp.grace = 120s;
if (beresp.ttl < 48h) {
set beresp.ttl = 48h;}
if (!beresp.ttl > 0s)
{return(hit_for_pass);}
if (beresp.http.Set-Cookie)
{return(hit_for_pass);}
if (req.http.Authorization && !beresp.http.Cache-Control ~ "public")
{return(hit_for_pass);}
}
--Davor.moslavac 17:49, 20. siječnja 2013.
Zaključak
Ukoliko se stranice dugo učitava, posjetitelji će potražiti informacije na drugom mjestu. Kako bi se učitavanje stranice ubrzalo bez kupnje dodatnih servera moguće je postaviti dobro software-sko rješenje. Varnish je HTTP akcelerator koji svoj posao obavlja i više nego dobro. Činjenica da ga koriste stranice poput Facebooka i Twittera već sama po sebi dovoljno govori o ovom moćnom alatu. Spomenemo li i njegovu jednostavnu konfiguraciju (koja je dovoljna za većinu korisnika) možemo pričati o jednom od bitnijih alata prilikom postavljanja bilo koje stranice koja očekuje mnogo posjetitelja i radi s velikom količinom podataka. Varnish je odličan alat od kojega će profitirati početnici, ali i ozbiljni korisnici (kao što se može vidjeti na primjeru Facebooka i Twitera).
--Davor.moslavac 23:59, 20. siječnja 2013.
Literatura
- Varnish Track (2012) Wiki: Introduction. Posjećeno 13.1.2013.<https://www.varnish-cache.org/trac/wiki/Introduction>
- Heen FT, Lyngstøl K, Renard J (2012) Varnish Software Book.Varnish Software AS 2010-2012, Redpill Linpro AS 2008-2009. Posjećeno 13.1.2013.<https://www.varnish-software.com/static/book/#>
- Varnish Track (2012) Wiki: Varnish Features. Posjećeno 13.1.2013. <https://www.varnish-cache.org/trac/wiki/VarnishFeatures>
- Varnish Software AS (2012) Posjećeno 12.1.2013. <https://www.varnish-software.com/products-services/varnish-cache/>
- Catalyst Advent Calendar (2012) Posjećeno 12.1.2013. <http://www.catalystframework.org/calendar/2008/14>
- Horman S (1998)Creating Redundant Linux Servers. Duke University,Durham,North Carolina, USA. Posjećeno 10.1.2013. <http://horms.net/projects/redundant_linux_paper/talk/html/node10.html>
- Implementation guide (2009): What is HTTP acceleration and how to configure and manage it on Juniper networks WX series application acceleration platforms. Juniper Networks, Inc. What Is HTT P Acceleration and How To Configure and Manage It on Junip er Networks WX Series App lication Acceleration Platforms. Posjećeno 10.1.2013. <http://kb.juniper.net/library/CUSTOMERSERVICE/technotes/8010020-001.pdf>
- SecaGuy (2013). SecaServer: Linux install configure varnish cache server. Posjećeno 13.1.2013. <http://blog.secaserver.com/2012/05/linux-install-configure-varnish-cache-server/>
- Vlasnik sadržaja na youtube: Varnish Software (2010). What is Varnish. Posjećeno 09.01.2013. <https://www.youtube.com/watch?feature=player_embedded&v=x7t2Sp174eI>
- Carreon A (2012)What Is Varnish Cache In Layman’s Terms. Titan Theme by The Theme Foundry. Posjećeno 14.01.2013.<http://queue.acm.org/detail.cfm?id=1814327>
- Varnish Cache (2012). Službene stranice softvera. Posjećeno 13.01.2013. <https://www.varnish-cache.org/about>
- MediaWiki (2012). Manual: Varnish caching. Posjećeno 19.01.2013. <http://www.mediawiki.org/wiki/Manual:Varnish_caching>